
25 przykładów landing page’y dla SaaS [+ szablony]

Landing page jest miejscem, w którym można zbudować lub zrujnować swój biznes, zwłaszcza gdy w grę wchodzi walka o konwersję. Strony docelowe są przestrzenią, która pozwala pokazać, jak świetny jest Twój produkt, ale skąd wiedzieć, co na nich działa, a co nie?
Przedstawiamy 25 przykładów najlepszych landing page'y SaaS (promujących oprogramowanie jako usługę) w 2023 roku – możesz znaleźć tu inspirację dla swojej następnej strony docelowej, a także strategie, które pomogą Ci zwiększyć konwersję. Twórz strony z pomocą funkcji AI do generowania treści, SEO oraz edycji obrazów by pracować efektywniej i publikować strony wysokiej jakości.
Czym jest landing page dla SaaS? (i czym nie jest?)
Zacznijmy od ustalenia, czym jest, a czym nie jest landing page. Po pierwsze: landing page nie jest stroną główną.
Strona główna daje kompleksowy przegląd wszystkiego, czym zajmuje się dane przedsiębiorstwo, a jednocześnie łączy wszystkie pozostałe strony w witrynie.
Landing page'e są natomiast odrębnymi stronami internetowymi, które zostały zaprojektowane w konkretnym celu, takim jak promowanie oferty lub kampanii, zbieranie leadów bądź sprzedaż produktów.
Dostarczają one odwiedzającym więcej szczegółowych informacji niż to, co zwykle znajduje się na stronie głównej. Dzięki elementom zachęcającym odwiedzających do podjęcia określonego działania strony docelowe mogą być bardzo skuteczne w osiąganiu pożądanych rezultatów.
Jeśli chcesz dowiedzieć się więcej o landing page'ach, obejrzyj ten film:
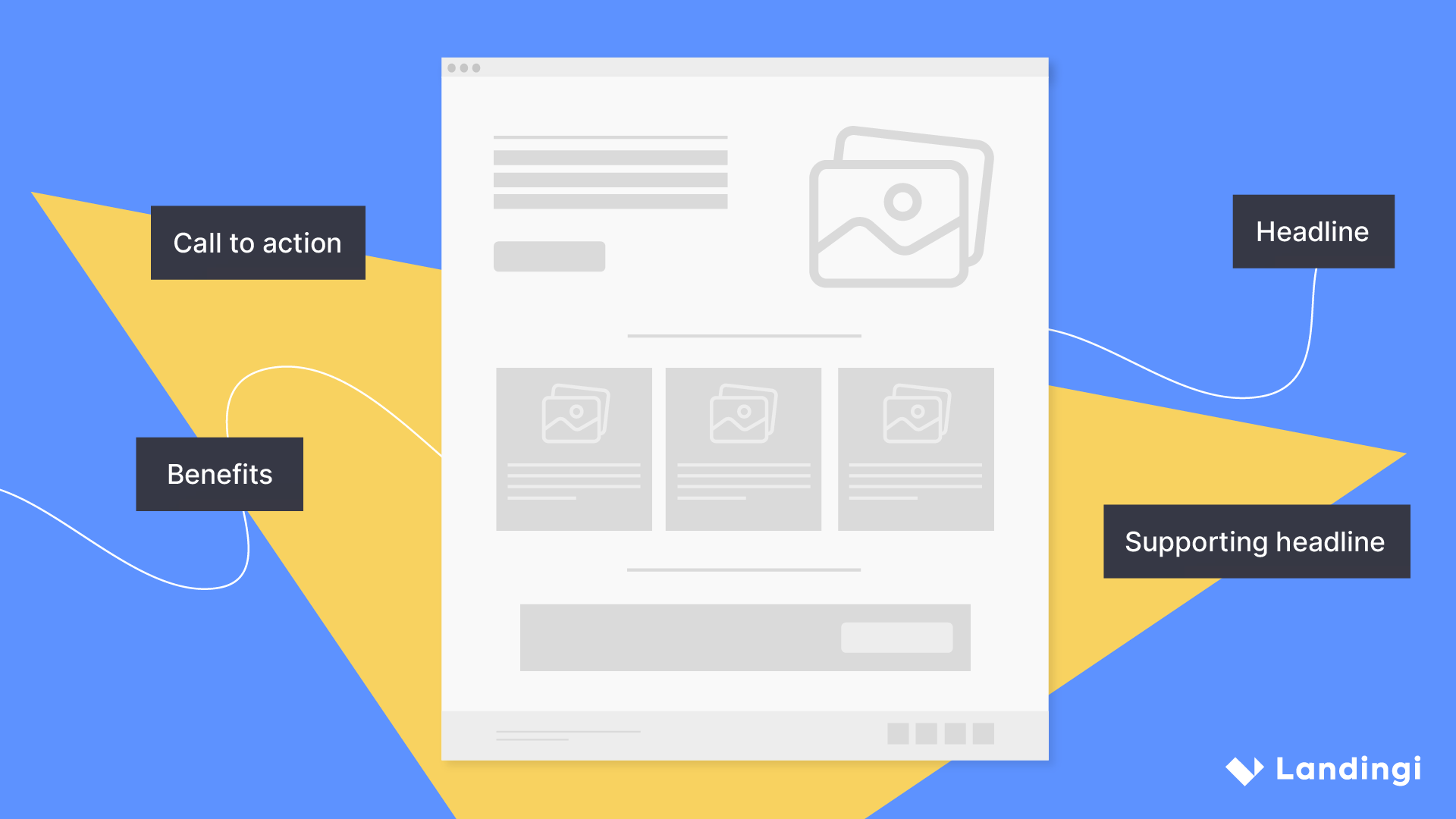
Co powinien zawierać landing page dla SaaS?
Niektóre elementy występują niemal na każdym landing page'u. Inne z kolei są zdecydowanie bardziej specyficzne dla branży SaaS.
Nie można jednak ograniczać się tylko do tego, co wyróżnia SaaS. Bez podstawowych elementów na stronie docelowej może brakować komponentów istotnych pod względem treści, doświadczenia użytkownika (UX) lub prowadzenia do konwersji.
- Przyciągający uwagę nagłówek: to pierwszy punkt kontaktu z landing page'em SaaS, zadbaj więc o to, by przykuwał uwagę.
- Przycisk CTA: konwersja następuje, gdy użytkownik kliknie przycisk CTA – niech więc kusi i zachęca!
- Teksty: każde słowo użyte na landing page'u powinno mieć jeden cel: prowadzić do konwersji. Dobrym wyborem jest skupienie się na korzyściach, choć dostarczanie informacji o funkcjach również ma wpływ na wyniki.
- Podział na sekcje: wyraźne wizualnie zakończenie jednej sekcji i rozpoczęcie drugiej poprawia ogólną czytelność, sprawiając, że landing page jest łatwiejszy do przyswojenia.
- Unikalne cechy oferty: pokaż odbiorcom, co jest wyjątkowego w Twojej ofercie SaaS i co Cię wyróżnia.
- Elementy wizualne: obrazy, ikony, filmy, animacje – wszystkie te elementy mogą pomóc odwiedzającym zwizualizować, czym jest Twój produkt, i wywołać pozytywne z nim skojarzenia.
- Formularz: formularze są używane przede wszystkim do zbierania adresów e-mail i numerów telefonów lub planowania spotkań demo. Jeden formularz na landing page'u wystarczy – nie chcesz przecież wprowadzać zamieszania ani stawiać użytkownika przed dylematami.
- Opinie: rekomendacje klientów (tzw. testimoniale) są świadectwem jakości produktu lub usługi.
Niezbędne elementy to jedno, warto jednak również pamiętać o kilku najlepszych praktykach dla landing page'y SaaS, takich jak zachęcanie do darmowych wersji/okresów próbnych i unikanie zbyt dużej ilości technicznego żargonu.
25 przykładów landing page'y SaaS
Poniżej przedstawiamy 25 przykładów landing page'y oraz opisujemy, w jaki sposób każda z tych firm SaaS wykorzystuje landing page do promowania swoich usług, generowania leadów, oferowania lead magnetów i nie tylko.
Każdy przykład został omówiony pod kątem tego, co działa dobrze na stronie, a co można poprawić, aby zwiększyć szansę na lepszy współczynnik konwersji.
Co najważniejsze, przykłady te mogą być inspiracją do tworzenia własnych stron, i to zgodnie z najlepszymi praktykami. Bez zbędnych ceregieli – przejdźmy do przykładów landing page'y dla SaaS!
1. Cloudtalk
Zobacz całą stronę: Cloudtalk
Na co zwrócić uwagę
- Landing page zachęca użytkowników, proponując e-booka po rejestracji.
- Podkreśla zalety ebooka, dając użytkownikom powód do kliknięcia przycisku zapisu.
Dlaczego to działa
Cloudtalk nie marnuje czasu. Od razu przechodzi do rzeczy – landing page zaczyna się zwięzłą sekcją, która krótko wyjaśnia, co czytelnicy otrzymają z ebooka.
Co można poprawić
Landing page zawiera dwa różne formularze, co nie jest zgodne z najlepszymi praktykami, o których wspominaliśmy wcześniej.
Prośba o numer telefonu, kiedy celem jest pobranie ebooka, nie ma większego sensu. Z perspektywy użytkownika ebook może nie być wystarczająco kuszącą nagrodą za udostępnienie telefonu.

Stwórz podobny landing page z tym szablonem: Ebook Download
2. Talon.One
Zobacz całą stronę: Talon.One
Na co zwrócić uwagę
- Przejrzysty wygląd i spójny branding.
- Widoczny od razu, wieloetapowy formularz.
Dlaczego to działa
Konstrukcja landing page'a jest prosta, ale nowoczesna i zachowuje spójność z marką. Strona jest przyjazna dla urządzeń mobilnych i dobrze zoptymalizowana pod kątem mniejszych ekranów.
Co można poprawić
Treści jest niewiele, więc warto dodać więcej atrakcyjnych tekstów. Formularz jest długi; jego skrócenie mogłoby zachęcić do większej liczby rejestracji (poprzez zmniejszenie przeszkód).
3. AppsFlyer
Zobacz całą stronę: AppsFlyer
Na co zwrócić uwagę
- Krótki formularz z zaledwie czterema polami do wypełnienia.
- Przejrzysty projekt dostarczający użytkownikowi wszystkich informacji w ciągu minuty.
Dlaczego to działa
Zaprezentowanie największych klientów pozwala sądzić, że narzędzie zostało wypróbowane i przetestowane, co daje odwiedzającym poczucie zaufania. Zawartość landing page'a jest przejrzysta i łatwa do zrozumienia, co oznacza, że zapoznanie się ze wszystkimi informacjami zajmuje kilka chwil.
Co można poprawić
Strona jest zbyt krótka. Poza nagłówkami i referencjami nie ma żadnych innych treści. Nie wspomniano też zbyt wiele o narzędziu. Brakuje co najmniej kilku sekcji, aby landing page był bardziej przystępny i zachęcający.

Zbuduj taki landing page z szablonem od Landingi: Simple Sales Page
4. Connecteam
Zobacz całą stronę: Connecteam
Na co zwrócić uwagę
- Connecteam nie ukrywa swoich ambicji i w pierwszej sekcji bezpośrednio porównuje się z konkurencyjnym Slackiem.
- Tabela porównawcza przedstawia oba narzędzia i podkreśla przewagę Connecteam nad Slackiem.
Dlaczego to działa
Landing page Connecteam skutecznie wykorzystuje listy wypunktowane i standardowe formy tekstu. Główna sekcja zaczyna się od czterech korzyści. Tabela porównawcza jest rozwijana, więc nie zajmuje miejsca, gdy użytkownik nie jest zainteresowany jej przeglądaniem.
Co można poprawić
Niektóre komunikaty są niespójne. Z tabeli porównawczej wynika, że Connecteam kosztuje 39 dolarów przy maksymalnie 50 użytkownikach, a w następnej sekcji czytamy, że jest darmowy dożywotnio dla tej samej liczby osób. Chociaż rozsądnie jest mieć wiele przycisków CTA na stronie docelowej, dodawanie ich w prawie każdej sekcji wydaje się przesadą.
5. Readymag
Zobacz całą stronę: Readymag
Na co zwrócić uwagę
- Sprytne wykorzystanie animacji podkreśla możliwości produktu.
- Dobrze opracowane sekcje, z których każda dostarcza istotnych informacji o funkcjach produktu.
Dlaczego to działa
Strona docelowa Readymag wykorzystuje wiele zaawansowanych animacji i efektów przejścia. Przykłady z życia wzięte są atrakcyjnym urozmaiceniem.
Co można poprawić
Jest to bardziej instalacja artystyczna niż landing page. Projekt przyćmiewa treść, przez co strona jest trudna do odczytania, za dużo się dzieje. Przycisk CTA i formularz zapisu do newslettera są ledwo widoczne.
6. HiPeople
Zobacz całą stronę: HiPeople
Na co zwrócić uwagę
- Tekst w pierwszej sekcji jest doskonały – przyciąga wzrok, jednocześnie przekazując korzyści płynące z używania produktu, i to wszystko w jednym, zwięzłym wierszu.
- Strona ładuje się szybko dzięki prostej strukturze, a większość treści jest krótka i konkretna.
Dlaczego to działa
W treści tego landing page'a SaaS znalazło się miejsce na dwa przyciski CTA: jeden w formularzu i jeden przekierowujący do strony z darmową wersją próbną. Strona nie marnuje czasu na wyjaśnianie zalet narzędzia.
Co można poprawić
Sekcja hero powinna być responsywna – na mniejszych ekranach nie widać jej w całości. Na landing page'u znajduje się tylko jedna opinia; dodanie kilku innych w sliderze miałoby większy wpływ na odwiedzających. Formularz mógłby być krótszy: żądanie zarówno adresu e-mail, jak i numeru telefonu to jednak za dużo.

Stwórz podobny landing page z szablonem od Landingi: Marketing software
7. Barco
Zobacz całą stronę: Barco
Na co zwrócić uwagę
- Generowanie i pielęgnowanie leadów poprzez zaoferowanie przewodnika, który zainteresuje ich inwestowaniem w narzędzia do współpracy zdalnej/hybrydowej.
- Szybkie ładowanie, dzięki krótkiemu i lekkiemu układowi strony.
Dlaczego to działa
Oferowany przewodnik jest szczegółowo opisany, więc odwiedzający mają dobre wyobrażenie o tym, czego mogą się spodziewać. Landing page ładuje się szybko, ponieważ zadbano o to, by strona była możliwie lekka.
Co można poprawić
Projekt jest tak prosty, jak to tylko możliwe. Białe tło, dużo tekstu i bardzo mało obrazów. Poza czerwonym fontem pojawiającym się w niektórych miejscach strona nie wyróżnia się niczym szczególnym.
Formularz, poza imieniem i adresem e-mail, prosi odwiedzających o wprowadzenie dodatkowych informacji, takich jak nazwa firmy i kraj.
8. Zoho CRM
Zobacz całą stronę: Zoho CRM
Na co zwrócić uwagę
- Przyciągający wzrok design pierwszej sekcji oraz logotypy najlepszych klientów tuż pod nią.
- Tabela porównawcza dobrze podkreśla zalety Zoho CRM w zestawieniu z konkurencją.
Dlaczego to działa
Landing page Zoho CRM spełnia wszystkie niezbędne kryteria. Świetna treść w sekcji otwierającej, przyciągający wzrok, ale spójny i przejrzysty design, sekcja dowodu społecznego z logo znanych klientów, a nawet szczegółowa tabela porównawcza, która dostarcza użytkownikom wielu powodów, dla których warto wybrać Zoho CRM.
Co można poprawić
Strona potrzebuje więcej czasu na załadowanie się na urządzeniach mobilnych, prawdopodobnie ze względu na liczbę animacji. Dodatkowy przycisk CTA gdzieś na środku strony byłby miłym przypomnieniem o rejestracji.
9. Hiver
Zobacz całą stronę: Hiver
Na co zwrócić uwagę
- Copy w sekcji hero trafia w samo sedno i mówi o unikalnej wartości produktu.
- Pierwsza sekcja zawiera ponadto logo wiodących marek, które wybrały Hiver, co stanowi doskonały dowód społeczny.
Dlaczego to działa
Wizualizacje są potężnym narzędziem pomagającym w komunikowaniu cech produktu – saasowy landing page Hiver doskonale je wykorzystuje. Zrzuty ekranu w sekcji poświęconej funkcjom znakomicie prezentują produkt.
Co można poprawić
Strona sprawia wrażenie nieco niedokończonej, szczególnie sekcja "więcej funkcji", która kontrastuje z resztą landing page'a. Treść tam zawarta prawie gubi się przez niewielki rozmiar tej sekcji. Formularz można było umieścić znacznie wyżej.

Zbuduj taki landing page z szablonem marketingowo-reklamowym
10. Locobuzz
Zobacz całą stronę: Locobuzz
Na co zwrócić uwagę
- Treść w pierwszej sekcji skutecznie przekonuje klientów do podjęcia działania i zarejestrowania się w platformie Locobuzz.
- Prosty i przejrzysty design, który sprawia, że landing page można łatwo przeskanować wzrokiem w mniej niż minutę.
Dlaczego to działa
Strona lądowania Locobuzz ma tylko dwa wezwania do działania. Jedno z nich kończy formularz zbierający podstawowe dane użytkownika, a drugie umożliwia rozmowę telefoniczną z zespołem Locobuzz. Społecznym dowodem są tutaj logotypy klientów, z których dwóch to Audi i Sony. To wzbudza zaufanie wśród potencjalnych klientów.
Co można poprawić
Treści są niewystarczające i nie mówią zbyt wiele o samym produkcie. Dla kogoś, kto nie ma pojęcia, czym zajmuje się Locobuzz, ten landing page nie jest zbyt pomocny ani edukacyjny.

Stwórz prosty landing page z szablonem Simple One od Landingi
11. Workstatus
Zobacz całą stronę: Workstatus
Na co zwrócić uwagę
- Oceny z serwisów z recenzjami, takich jak Capterra i Trustpilot, znajdujące się na pierwszym planie w sekcji głównej tej strony docelowej.
- Wykorzystanie elementów wizualnych w postaci zrzutów ekranu.
Dlaczego to działa
Skoncentrowanie się na dowodzie społecznym w sekcji otwierającej dostarcza bardzo przekonującego argumentu. Dodanie ocen z serwisów takich jak Capterra i Trustpilot wraz z ich logotypami pomaga budować zaufanie. Więcej dowodów społecznych w postaci recenzji klientów można znaleźć również po przewinięciu strony w dół.
Co można poprawić
W wersji mobilnej brakuje zrzutów ekranu w sekcji poświęconej funkcjom. Miało to ułatwić przeglądanie landing page'a, ale odczuwa się pewien brak, który mógłby zrekompensować np. film.

Nie zapomnij o wideo i zbuduj podobny landing page z szablonem Video Demo
12. ImageKit
Zobacz całą stronę: ImageKit
Na co zwrócić uwagę
- Dużo informacji o produkcie przy jednoczesnym zachowaniu zwięzłości tekstu.
- Dobre wykorzystanie elementów wizualnych do podkreślenia cech produktu.
Dlaczego to działa
Landing page ImageKit daje użytkownikom właściwe powody, dla których powinni zarejestrować się w promowanym serwisie. I robi to w przyjemny wizualnie, a jednocześnie przejrzysty sposób.
Sekcja dowodu społecznego pojawia się bezpośrednio po sekcji głównej i zawiera zarówno logo znanych klientów, jak i oceny z witryn z recenzjami.
Co można poprawić
Pierwsza sekcja wydaje się jednak dość nijaka. Copy nie jest wystarczająco przekonujące i nie ma żadnych obrazów, które zachęciłyby użytkowników do przewinięcia w dół, chyba że ofertą byli zainteresowani już wcześniej.

Zbuduj taki landing page z szablonem Hosting service przygotowanym przez Landingi
13. SurveySparrow
Zobacz całą stronę: SurveySparrow
Na co zwrócić uwagę
- Animowana prezentacja produktu bezpośrednio w pierwszej sekcji natychmiast przyciąga uwagę odwiedzającego.
- Dobre wykorzystanie białej przestrzeni w wersji mobilnej do wyróżnienia logo klientów.
Dlaczego to działa
Sekcja hero, która skupia się bezpośrednio na funkcjonalności produktu, sprytne wykorzystanie wyskakujących okienek przypominających użytkownikowi o rejestracji oraz dostarczanie odbiorcom jak największej ilości informacji bez nadmiernego wypełniania strony docelowej treścią to tylko niektóre z powodów, dla których landing page SurveySparrow działa tak jak powienien.
Co można poprawić
Landing page na większych ekranach, takich jak monitory stacjonarne, wygląda nieco pusto z powodu zastosowania sporej ilości białej przestrzeni. Przydałaby się lepsza optymalizacja pod kątem większych ekranów.
14. Jira
Zobacz całą stronę: Jira
Na co zwrócić uwagę
- Teksty na całej stronie są krótkie, ale mimo to skutecznie przekazują odpowiednie informacje.
- Landing page ładuje się szybko na urządzeniach mobilnych dzięki prostemu projektowi.
Dlaczego to działa
Strona docelowa ładuje się szybko, treści są zwięzłe i zawierają potrzebne informacje, a całość jest dobrze zoptymalizowana zarówno pod kątem komputerów stacjonarnych, jak i urządzeń mobilnych.
Co można poprawić
Zrzuty ekranu nie wyglądają najlepiej na urządzeniach mobilnych. O ile nie zostaną powiększone, nie są zbyt przydatne w prezentowaniu produktu. Jira jest wykorzystywana przez wiele firm, takich jak Spotify, eBay i Cisco, a brak wyróżnienia ich tuż pod pierwszą sekcją jest zmarnowaną szansą.
15. WebEngage
Zobacz całą stronę: WebEngage
Na co zwrócić uwagę
- Sekcja otwierająca składa się ze wszystkich niezbędnych elementów – jasnego przekazu, zwięzłego opisu produktu i dowodu społecznego w postaci logotypów klientów i ocen z portali z recenzjami.
Dlaczego to działa
Sekcje oraz grafiki są efektywnie wykorzystywane na całym landing page'u i dostarczają użytkownikom potrzebnych informacji bez narzucania im zbyt dużej ilości treści.
Co można poprawić
Optymalizacja dla urządzeń mobilnych właściwie nie istnieje. Strona ładuje się wolno, jest długa, nieporęczna, a elementy sekcji nie są dostosowane do mniejszych ekranów.

Stwórz taki landing page z szablonem: Demo request
16. Builder.ai
Zobacz całą stronę: Builder.ai
Na co zwrócić uwagę
- Współpraca z firmą Microsoft i unikalne cechy produktu są dobrze podkreślone w sekcji hero.
Dlaczego to działa
Sekcja "jak to działa" zwróca uwagę na łatwość obsługi Builder.ai. Chociaż landing page zawiera dużo treści, jest dobrze ustrukturyzowany na urządzeniach mobilnych, dzięki czemu nie jest przytłaczający.
Co można poprawić
Na stronie przydałaby się animowana prezentacja lub wideo przedstawiające produkt. Ponadto wygląd sekcji z referencjami nie zachęca do zapoznania się z treściami.
17. TrainerCentral
Zobacz całą stronę: TrainerCentral
Na co zwrócić uwagę
- Treści, zwłaszcza opis produktu, zwięźle wyjaśniają, co użytkownik może zyskać dzięki skorzystaniu z oferty.
- Animacja pomaga użytkownikom zapoznać się z interfejsem produktu, jego możliwościami i funkcjami.
Dlaczego to działa
Copy na stronie docelowej TrainerCentral rewelacyjnie przedstawia korzyści, jakie użytkownik może uzyskać podczas korzystania z produktu, zamiast mówić tylko o jego funkcjach. Design nie odciąga uwagi od treści – wręcz przeciwnie: jest idealnym tłem dla nich.
Co można poprawić
Brak opinii to olbrzymi minus i jest to niezgodne z najlepszymi praktykami budowy landing page'y. Wspaniale byłoby wszystkie złożone obietnice poprzeć jakimś dowodem społecznym.
18. Express VPN
Zobacz całą stronę: Express VPN
Na co zwrócić uwagę
- 30-dniowa gwarancja zwrotu pieniędzy świadczy o pewności, jaką firma ma wobec swojego produktu.
- Mapa lokalizacji serwerów na całym świecie jest doskonałą wizualną prezentacją możliwości usługi.
Dlaczego to działa
Treść strony docelowej Express VPN uwzględnia kwestie, które potencjalny klient VPN może chcieć usłyszeć, takie jak "super prędkość", "bezpieczny dostęp na całym świecie", "obsługa wielu platform" itp.
Co można poprawić
Sekcja dowodu społecznego mogłaby znajdować się wyżej na landing page'u. Użytkownicy urządzeń mobilnych muszą obecnie długo przewijać stronę, aby się do niej dostać.
19. MessageBird
Zobacz całą stronę: MessageBird
Na co zwrócić uwagę
- Bardzo dobre wykorzystanie dowodu społecznego poprzez wymienianie dużych klientów, takich jak Google, Adobe, Uber, Facebook itp.
- Najlepiej zoptymalizowana strona docelowa dla urządzeń mobilnych na tej liście – jest krótka, zwięzła i nie wymaga niepotrzebnego scrollowania.
Dlaczego to działa
Landing page przekazuje zamierzony komunikat w kilku słowach. Bez zbędnego lania wody skupia się na produkcie i dowodzie społecznym, co w tym przypadku dobrze wspiera funkcje perswazyjne.
Co można poprawić
Niedostatek informacji jest dużym mankamentem. Więcej opinii od innych klientów także poprawiłoby ogólne wrażenie.

Zbuduj podobny landing page z szablonem Lead generation wireframe
20. Lusha
Zobacz całą stronę: Lusha
Na co zwrócić uwagę
- Ilustracje w sekcji otwierającej natychmiast przyciągają uwagę użytkownika.
- Dobre wykorzystanie animacji do zademonstrowania możliwości produktu.
Dlaczego to działa
Strona docelowa Lusha robi dobrą robotę, począwszy od copy w sekcji hero, a skończywszy na sekcji poświęconej certyfikatom. Przyciski CTA w górnej części strony, stale widoczne podczas przewijania to wisienka na torcie.
Co można poprawić
Sekcja referencji wydaje się nieco nijaka, a twierdzenia o 800% wzrostu sprzedaży sprawiają, że wydaje się ona znacznie mniej wiarygodna, zwłaszcza bez kontekstu.
21. Airtable
Zobacz całą stronę: Airtable
Na co zwrócić uwagę
- Prezentacja produktu jest animowana i wykonuje świetną robotę, przedstawiając funkcjonalności bez użycia wielu słów.
Dlaczego to działa
Nagłówek w sekcji hero wraz z opisem przyciągają wzrok, a jednocześnie jasno i wyraźnie przekazują korzyści płynące z korzystania z produktu. Mając TIME, Buzzfeed i Netflix jako swoich klientów, należy zaprezentować ich w najlepszy możliwy sposób – i to właśnie robi ten landing page.
Co można poprawić
Przydałoby się więcej przycisków CTA rozmieszczonych na całej stronie. Optymalizacja pod kątem urządzeń mobilnych pozostawia wiele do życzenia; czas ładowania landing page'a jest znacznie dłuższy niż na komputerach stacjonarnych.
22. Semrush
Zobacz całą stronę: Semrush
Na co zwrócić uwagę
- Przyciski CTA połączone z opisem każdej funkcji.
- Sekcja podkreślająca wartość SEMRUSH Social dla różnych typów klientów.
Dlaczego to działa
Teksty w sekcji hero tej strony docelowej natychmiast przyciągają uwagę odwiedzającego. Wiele dobrze rozmieszczonych przycisków CTA łączy się z treścią przy jednoczesnym ich wyeksponowaniu. Optymalizacja dla urządzeń mobilnych jest świetna: kilka zmian w projekcie wystarczyło, aby landing page stał się bardziej przyjazny dla użytkowników smartfonów.
Co można poprawić
Część z opiniami powinna przewijać się automatycznie, ale w naszych testach (na wielu urządzeniach i w różnych przeglądarkach) tak się nie działo. Elementy wizualne w pierwszej sekcji wydają się nieistotne i nieco dezorientujące.
23. Vfairs
Zobacz całą stronę: Vfairs
Na co zwrócić uwagę
- Produkt opiera się na dość innowacyjnej koncepcji, więc FAQ jest niezbędnym elementem.
- Oferta 15% zniżki z okazji Black Friday z licznikiem odliczającym czas tworzy poczucie pilności.
Dlaczego to działa
Landing page w łatwy do zrozumienia sposób wyjaśnia ideę wirtualnych targów i sposób, w jaki vFAIRS może pomóc w ich przeprowadzeniu. Sekcja z referencjami spełnia swoje zadanie, budując zaufanie wśród potencjalnych klientów.
Co można poprawić
Przydałby się jeszcze jeden przycisk CTA, na dole strony. To, co naprawdę by pomogło i stworzyło przekonujący argument, to wideo pokazujące, jak mogą wyglądać wirtualne targi.
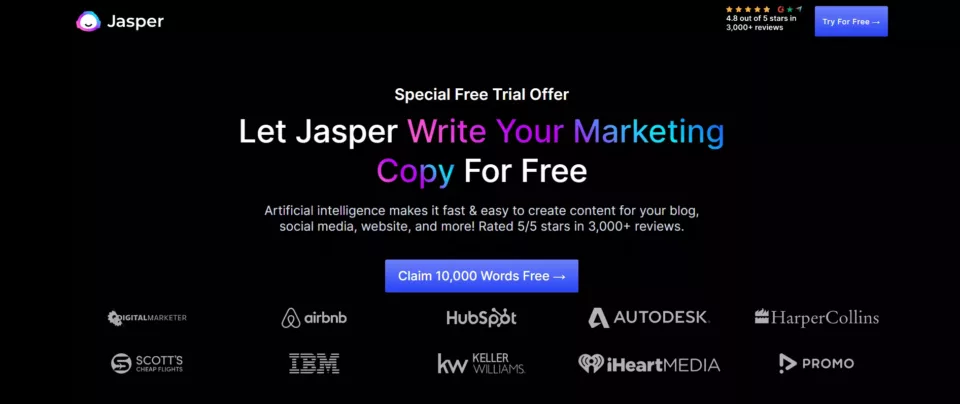
24. Jasper
Zobacz całą stronę: Jasper
Na co zwrócić uwagę
- Stylowy, krótki film promocyjny przedstawia produkt oraz jego funkcje i jest główną atrakcją tego landing page'a.
Dlaczego to działa
To z pewnością najbardziej przyciągający uwagę projekt landing page'a na tej liście. Świetne wykorzystanie animacji na całej stronie i duża liczba opinii, które pomagają przekonać użytkowników. I tak, teksty też są rewelacyjne (czy napisała je sztuczna inteligencja Jaspera? Nigdy się tego nie dowiemy).
Co można poprawić
Projekt dobrze wygląda na komputerze stacjonarnym, ale na urządzeniach mobilnych scrollowanie trwa wieczność. Zmniejszenie długości sekcji dla urządzeń mobilnych pomogłoby, biorąc pod uwagę, że ponad połowa strony jest wypełniona opiniami.

Stwórz taki landing page z szablonem Technology Company od Landingi
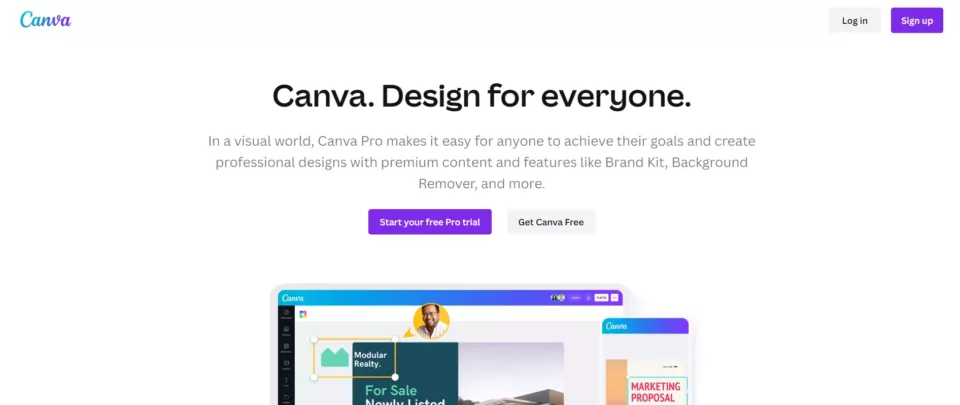
25. Canva
Zobacz całą stronę: Canva
Na co zwrócić uwagę
- Sekcja otwierająca wyróżniająca się nagłówkiem i opisem produktu.
- Doskonałe wykorzystanie białej przestrzeni na całym landing page'u w celu uwydatnienia żywych kolorów animacji.
Dlaczego to działa
Świetny design w połączeniu z treścią, która pomaga użytkownikowi natychmiast zrozumieć istotę produktu. Dowodem społecznym jest tutaj liczba aktywnych użytkowników platformy Canva (tj. ponad 100 milionów).
Co można poprawić
Czas ładowania wersji mobilnej strony nie jest najlepszy. Użytkownik prawdopodobnie przeczyta opis i przewinie stronę w dół, zanim załadują się animacje.
Stwórz landing page dla swojego biznesu SaaS z Landingi
Powszechnie wiadomo, że przedsiębiorstwa SaaS inwestują duże środki w reklamy na różnych platformach cyfrowych i chcą uzyskać dobry zwrot z inwestycji. Landing page'e są znane z tego, że znacząco zwiększają konwersje w porównaniu do tradycyjnych stron internetowych, dlatego też są tak popularne w tej branży.
Kiedy przychodzi do tworzenia stron docelowych SaaS, Landingi oferują wszystkie odpowiednie narzędzia, dzięki którym szybko i łatwo można przygotować coś naprawdę wyjątkowego.
Skorzystaj z naszego edytora typu "przeciągnij i upuść", aby zbudować landing page tak, jak chcesz, i to bez konieczności posiadania umiejętności kodowania.
Łatwe publikowanie, duplikacja jednym kliknięciem, testy A/B, sekcje inteligentne i wiele integracji – to tylko niektóre z funkcji, które sprawiają, że tworzenie i optymalizacja w Landingi to pestka!
A co najważniejsze: dzięki Landingi możesz tworzyć landing page'e i zbierać konwersje bez żadnych ograniczeń. Wypróbuj platformę i opublikuj swój landing page za darmo. Nie wiesz, jak zacząć? Twórz z nami wysoko konwertujące kampanie
Przetestuj nas!